Урок 13: Всплывающие элементы (поплавки)
Элемент может "всплывать" вправо или влево с помощью свойства
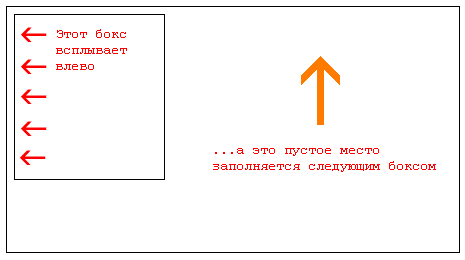
float. То есть бокс с его содержимым может всплывать вправо или влево в окне документа (или содержащего бокса) (см. в Уроке 9 описание боксовой модели). Принципы показаны на рисунке:
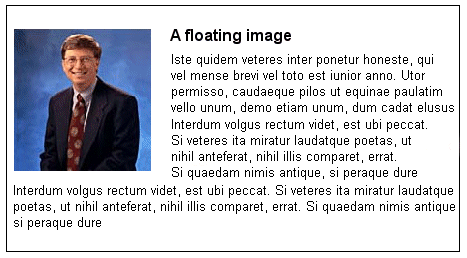
Если мы, например, хотим, чтобы текст окружал рисунок, то результат должен быть таким:

Как это сделать?
HTML-код для этого примера:
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Чтобы рисунок всплывал влево, а текст окружал его, вы должны определить ширину бокса, окружающего рисунок, и установить в свойстве
float значение left:
#picture {
float:left;
width: 100px;
}
Ещё пример: колонки
Поплавки/Floats можно использовать для вывода колонок в документе. Для этого вы должны просто определить необходимые колонки в HTML-коде тэгами
<div> таким образом:
<div id="column1">
<p>Haec disserens qua de re agatur
et in quo causa consistat non videt...</p>
</div>
<div id="column2">
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
</div>
<div id="column3">
<p>nam nihil esset in nostra
potestate si res ita se haberet...</p>
</div>
Теперь необходимую ширину колонок установим, например, 33%, а затем установим всплывание каждой влево в свойстве
float:
#column1 {
float:left;
width: 33%;
}
#column2 {
float:left;
width: 33%;
}
#column3 {
float:left;
width: 33%;
}
float может иметь значения left, right или none.Свойство clear
Свойство
clear управляет поведением последовательностью всплывающих элементов документа.
По умолчанию последовательные элементы смещаются вверх, заполняя доступное пространство, которое освобождается, если бокс всплывает в сторону. Посмотрите на предыдущий пример, где текст автоматически смещается вверх вдоль изображения Била Гейтса.
Свойство
clear может иметь значения left, right, both или none. Принцип таков, что если clear, например, имеет для бокса значение both, то верхний край рамки этого бокса всегда будет находиться под нижним краем поля возможных всплывающих сверху боксов.
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<h1>Bill Gates</h1>
<p class="floatstop">causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Чтобы не дать тексту всплывать вверх перед рисунком, мы можем добавить такой код CSS:
#picture {
float:left;
width: 100px;
}
.floatstop {
clear:both;
}
Комментариев нет:
Отправить комментарий