Урок 2: Как работает CSS?
Вы этом уроке вы создадите свою первую таблицу стилей/style sheet. Вы узнаете об основах базовой модели CSS и о том, какие коды необходимо использовать для CSS в HTML-документе.
Многие свойства, используемые в Cascading Style Sheets (CSS), аналогичны свойствам HTML. Таким образом, если вы используете HTML для дизайна страниц, вы, наверняка узнáете многие коды. Посмотрим на конкретном примере.
Базовый синтаксис CSS
Скажем, нам нужен красный цвет фона web-страницы:
В HTML это можно сделать так:
<body bgcolor="#FF0000">
С помощью CSS того же самого результата можно добиться так:
body {background-color: #FF0000;}
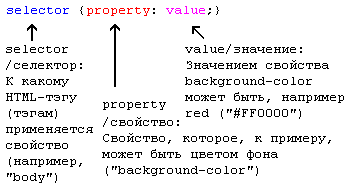
Как видите, эти коды более или менее идентичны в HTML и CSS. Этот пример также демонстрирует фундаментальную модель CSS:

Но где размещать CSS-код? Именно этим вопросом мы и займёмся сейчас.
Применение CSS к HTML-документу
Есть три способа применить правила CSS к HTML-документу. Ниже мы рассмотри эти три метода. Мы рекомендуем сосредоточиться на третьем - то есть внешней/external таблице стилей.
Метод 1: Инлайн/In-line (атрибут style)
Можно применять CSS к HTML с помощью HTML-атрибута
style. Красный цвет фона можно установить так:<html><head><title>Example</title></head><body style="background-color: #FF0000;"><p>This is a red page</p></body></html>
Метод 2: Внутренний (тэг style)
Второй способ вставки CSS-кодов - HTML-тэг
<style>. Например:<html><head><title>Example</title><style type="text/css">body {background-color: #FF0000;}</style></head><body><p>This is a red page</p></body></html>
Метод 3: Внешний (ссылка на таблицу стилей)
Рекомендуемый метод - создание ссылки на так называемую внешнюю таблицу стилей. В данном учебнике мы будем использовать именно этот метод во всех примерах.
Внешняя таблица стилей это просто текстовый файл с расширением .css. Вы можете поместить таблицу стилей на ваш web-сервер или на жёсткий диск, как и другие файлы.
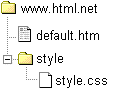
Например, скажем, ваша таблица стилей называется style.css и находится в папке style. Это можно проиллюстрировать так:

Весь фокус состоит в том, чтобы создать ссылку из HTML-документа (default.htm) на таблицу стилей (style.css). Это можно сделать одной строчкой HTML-кода:
<link rel="stylesheet" type="text/css" href="style/style.css" />
Обратите внимание, как указан путь к вашей таблице стилей атрибутом
href.
Эту строку кода нужно вставлять в разделе header HTML, то есть между тэгами
<head> и </head>. Например, так:<html><head><title>My document</title><link rel="stylesheet" type="text/css" href="style/style.css" /></head><body>...
Эта ссылка указывает браузеру, что он должен использовать правила отображения HTML-файла из CSS-файла.
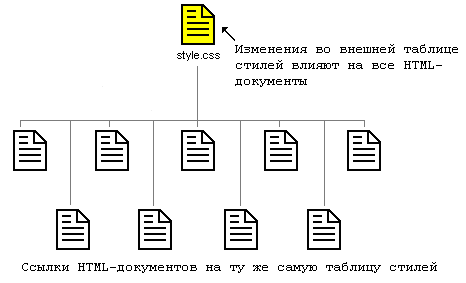
Самое важное здесь то, что несколько HTML-документов могут ссылаться на одну таблицу стилей. Иначе говоря, один CSS-файл можно использовать для управления отображением множества HTML-документов.
Самое важное здесь то, что несколько HTML-документов могут ссылаться на одну таблицу стилей. Иначе говоря, один CSS-файл можно использовать для управления отображением множества HTML-документов.

Это поможет вам сэкономить уйму времени и сил. Если вы, например, хотите изменить цвет фона web-сайта из 100 страниц, таблица стилей избавит вас от необходимости вручную изменять все сто HTML-документов. Используя CSS, эти изменения можно сделать за несколько секунд, просто изменив один код в центральной таблице стилей.
Давайте посмотрим, как это сделать.
Попытайтесь сделать это сами
Откройте Notepad (или другой ваш текстовый редактор) и создайте два файла - HTML-файл и CSS-файл - такого содержания:
default.htm
<html><head><title>Мой документ</title><link rel="stylesheet" type="text/css" href="style.css" /></head><body><h1>Моя первая таблица стилей</h1></body></html>
style.css
body {background-color: #FF0000;}
Разместите эти файлы в одной папке. Не забудьте сохранить файлы с правильными расширениями (".css" и ".htm")
Откройте default.htm в вашем браузере и вы увидите, что страница имеет красный фон. Поздравляем! Вы создали вашу первую таблицу стилей!
Переходите в следующий урок, где мы рассмотрим некоторые из свойств CSS.
Друзья сайта
Учебник по HTML и CSS
Учебник HTML
Учебник HTML
Учебник HTML
Заработай в интернете
учебники по HTML
Заработай на сайте
учебники по PHP
учебники по javascript
Комментариев нет:
Отправить комментарий