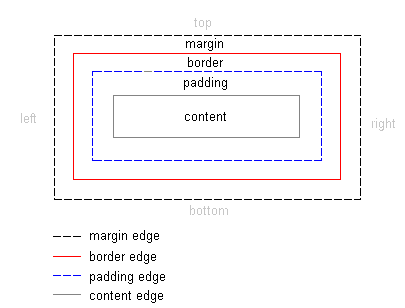
Боксовая модель в CSS описывает боксы, генерируемые для HTML-элементов. Боксовая модель также имеет детальные опции для определения полей, рамок, заполнения и содержимого каждого элемента. На диаграмме далее показано, как построена боксовая модель:
Боксовая модель в CSS

Эта иллюстрация может показаться слишком научной, поэтому попытаемся использовать эту модель на конкретном примере с заголовком и текстом. HTML нашего примера таков (из Всеобщей Декларации Прав Человека):
<h1>Article 1:</h1>
<p>All human beings are born free
и equal in dignity и rights.
They are endowed with reason и conscience
и should act towards one another in a
spirit of brotherhood</p>
Добавив цвет и информацию шрифта этот пример можно представить так:

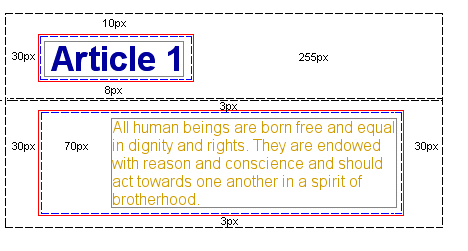
В этом примере - два элемента :
<h1> и <p>. Боксовая модель этих элементов выглядит так:
Хотя это может показаться немного сложным, тем не менее, видно, что каждый HTML-элемент окружён боксом. Боксом, который можно настроить с помощью CSS.
<% '
The properties which regulate the different boxes are:
'padding, margin and border. The next two lessons deal with exactly these three properties:'
When you have finished these two lessons, you will master the box model and be able to layout your documents much finer and more precise than in the old fashion using tables in HTML.
%>
Комментариев нет:
Отправить комментарий