При помощи CSS-позиционирования вы можете разместить элемент точно в нужном месте страницы. Вместе с поплавками (см.Урок 13) позиционирование даёт вам большие возможности для создания точного и навороченного дизайна.
В этом уроке мы обсудим следующее:
Принципы CSS-позиционирования
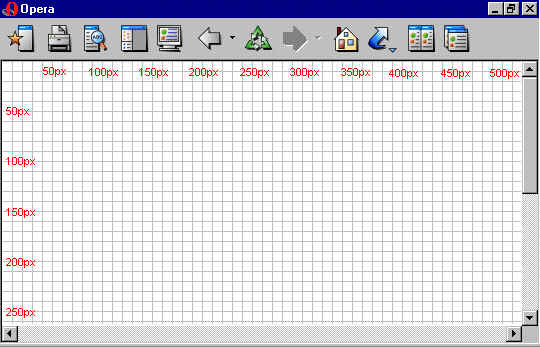
Представим окно браузера как систему координат:

Принципы CSS-позиционирования - в том, что вы можете расположить бокс в системе координат где угодно.
Скажем, мы хотим позиционировать заголовок. При использовании боксовой модели (см. Урок 9) заголовок выглядит так:

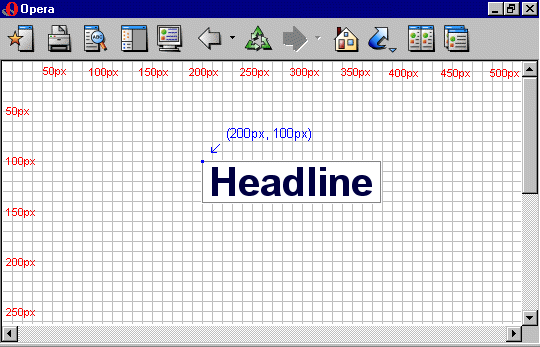
Если мы хотим расположить его на 100px от верхней границы документа и на 200px слева, мы должны ввести следующий код CSS:
h1 {
position:absolute;
top: 100px;
left: 200px;
}
Вот результат:

Как видите, Позиционирование с помощью CSS - очень точная техника при размещении элементов. Это намного проще, чем использовать таблицы, прозрачные изображения или ещё что-нибудь подобное.
Абсолютное позиционирование
Элемент, позиционированный абсолютно, не получает никакого пространства к документе. Это означает, что после позиционирования он не оставляет после себя пустое пространство.
Для абсолютного позиционирования элемента свойство
position должно иметь значение absolute. Вы можете использовать значения left, right, top и bottom для размещения бокса.
В качестве примера абсолютного позиционирования мы разместим 4 бокса в углах документа:
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#box2 {
position:absolute;
top: 50px;
right: 50px;
}
#box3 {
position:absolute;
bottom: 50px;
right: 50px;
}
#box4 {
position:absolute;
bottom: 50px;
left: 50px;
}
Относительное позиционирование
Чтобы позиционировать элемент относительно, установите в свойстве
position значение relative. Разница между относительным абсолютным позиционированием состоит в том, как обсчитывается позиционирование.
Позиция элемента, размещаемого относительно, обсчитывается относительно его оригинальной позиции в документе. Это означает, что вы смещаете элемент вправо, влево, вверх или вниз. Таким образом, элемент всё ещё занимает в документе пространство после позиционирования.
Как пример относительного позиционирования попробуем разместить три рисунка относительно их оригинального расположения на странице. Обратите внимание, что рисунки оставили после смещения пустое пространство на своих оригинальных позициях в документе:
#dog1 {
position:relative;
left: 350px;
bottom: 150px;
}
#dog2 {
position:relative;
left: 150px;
bottom: 500px;
}
#dog3 {
position:relative;
left: 50px;
bottom: 700px;
}
Резюме
В последних двух уроках вы научились создавать поплавки и позиционировать элементы. Эти два метода дают вам определённые преимущества при конструировании страниц без необходимости использовать старые методы вроде таблиц и прозрачных изображений в HTML. Вместо них используйте CSS. Это точнее, имеет определённые преимущества и намного проще в работе.
Комментариев нет:
Отправить комментарий