Рамки имеют многообразное применение, например, как декоративный элемент или для отделения двух объектов. CSS предоставляет бесчисленное множество вариантов использования рамок.
Толщина рамки [border-width]
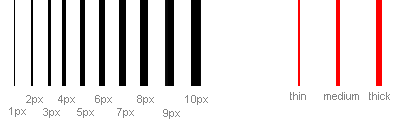
Толщина рамки определяется свойством
border-width, которое может иметь значения thin, medium и thick, или числовое значение в пикселах. На рисунке показана эта система:
Цвет рамки [border-color]

Свойство border-color определяет цвет рамки. Значения - нормальные значения цвета, например: "#123456", "rgb(123,123,123)" или "yellow" .
Типы рамок [border-style]
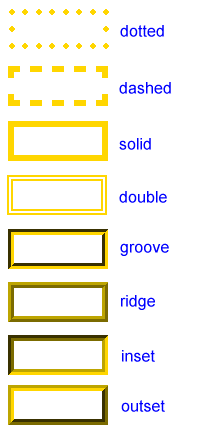
Существуют различные типы рамок. Ниже показаны восемь типов рамки и их интерпретация в Internet Explorer 5.5. Все примеры показаны цветом "gold" и толщиной "thick", но могут, естественно, выводиться другим цветом и толщиной.
Значения none или hidden могут использоваться, если вы не хотите отображать рамку.

Примеры определения рамок
Три рассмотренных выше свойства можно объединить в каждом элементе и, соответственно, устанавливать разные рамки. Для иллюстрации взглянем на документ, где определены разные рамки для
<h1>, <h2>, <ul> и <p>. Результат, может быть, не столь впечатляющ, но он демонстрирует некоторые возможности:
h1 {
border-width: thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
Можно также установить специальные свойства для верхнего, нижнего, правого и левого края рамки. Вот как это делается:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
Сокращённая запись [border]
Как и для многих других свойств, вы можете объединить несколько свойств в одно, используя слово border. Пример:
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
можно объединить в:
p {
border: 1px solid blue;
}
Резюме
В этом уроке вы познакомились с безграничными возможностями CSS при использовании рамок.
В следующем уроке мы рассмотрим, как определять размеры в боксовой модели - height и width.
Комментариев нет:
Отправить комментарий